AKASHA Core: The Power of Micro-Frontends

Today, let's dive into AKASHA Core and its micro-frontends architecture. This approach offers several benefits that are particularly advantageous for developers. Let's explore these benefits in detail!
From Monoliths to Micro-frontends
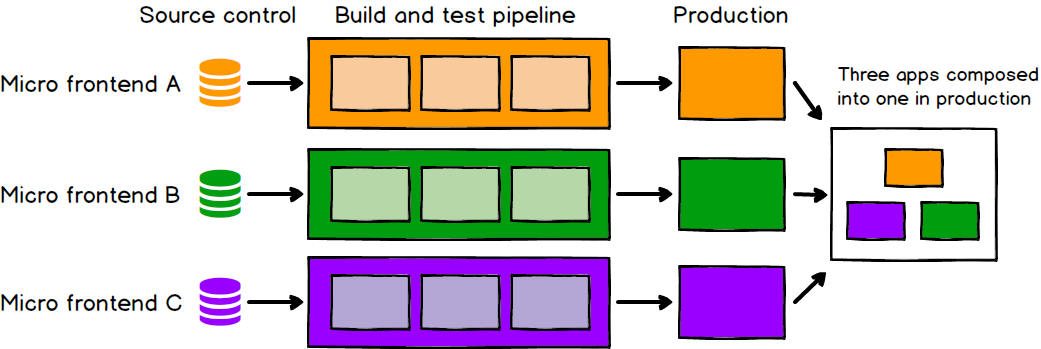
Microfrontends are an architectural style where a web application is decomposed into individual, semi-independent “microapps” working loosely together.
Each of these microapps owns a distinct part of the application's UI and functionality, and is developed, deployed, and managed independently. The concept is similar to microservices for the frontend.
The goal of microfrontends is to break down large, monolithic frontend codebases into smaller, more manageable pieces, and to enable multiple teams to work autonomously without stepping on each other’s toes. They also allow different parts of an application to be written using different frameworks or technologies if needed.

Amazon: An Example of Microfrontends in Use
Imagine an e-commerce platform like Amazon. The website has various features such as product listings, user accounts, shopping carts, and checkout processes. In a micro-frontend architecture, each feature can be a standalone micro-frontend:
- Product Listings: One micro-frontend, developed by one team using Angular.
- User Account: Another micro-frontend, maintained by a different team using React.
- Shopping Cart: A separate micro-frontend, possibly built with Vue.js.
- Checkout: Its own micro-frontend, created with a lightweight framework like Svelte for speed and efficiency.
Each team can update their feature independently, making the development process more agile and scalable.
Why AKASHA Core Adopted A Micro-Frontends Architecture

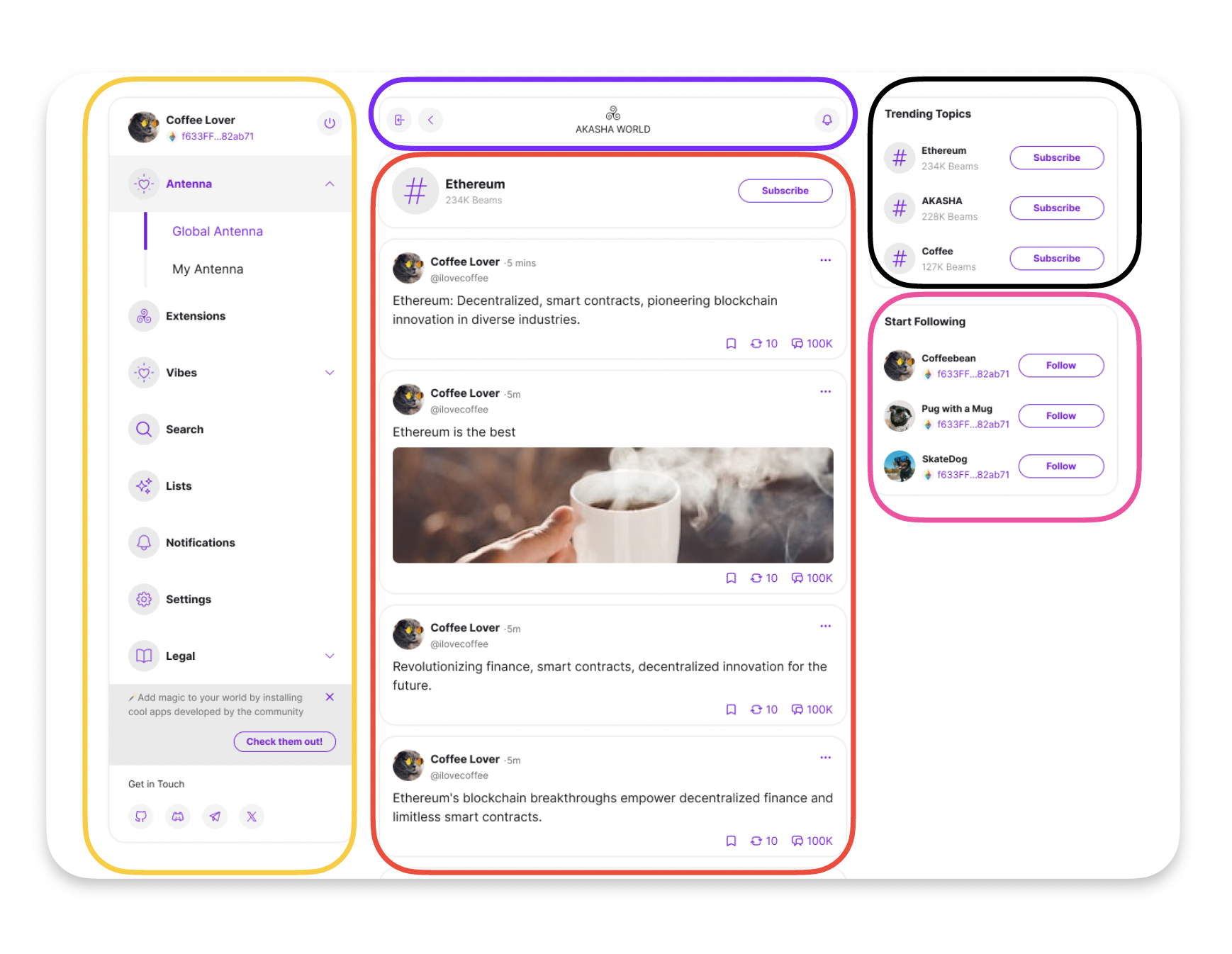
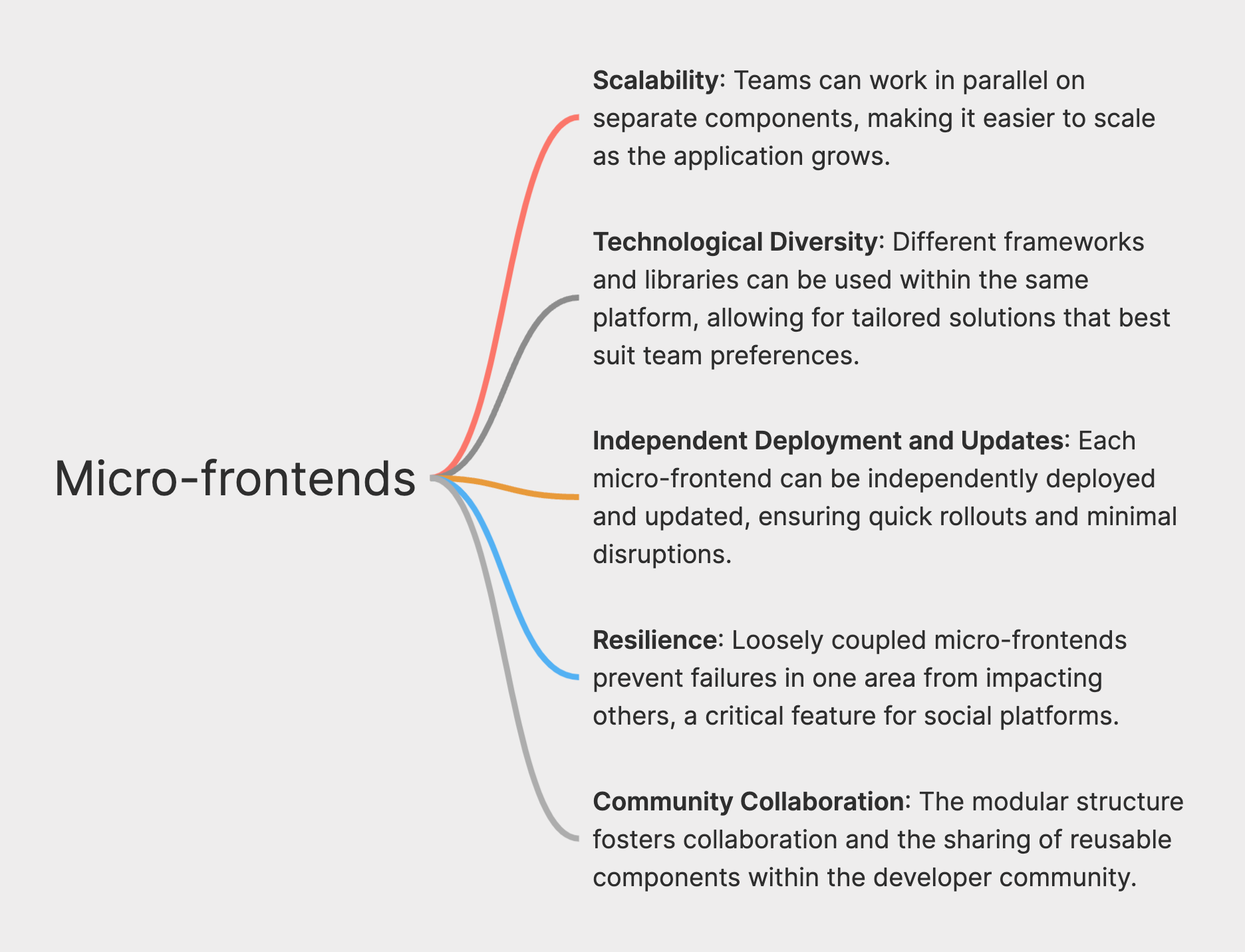
AKASHA Core has embraced a micro-frontends architecture, categorizing frontend components into apps and widgets. This approach offers several benefits:
- Scalability: Micro-frontends enable scaling frontend development by allowing different teams to work in parallel on separate components, facilitating growth as social platforms like AKASHA World become more complex.
- Technological diversity: Micro-frontends enable the use of different frameworks, libraries, and technologies within the same platform. For example, one part of the platform can be built using React, while another part uses Angular, and both can coexist seamlessly. This flexibility empowers teams to choose the tools that best suit their needs and preferences, rather than being restricted to a single technology stack. Apps can be built using different UI frameworks or libraries and still work together harmoniously.
- Independent deployment and updates: Each micro-frontend can be deployed and updated independently. This means that bug fixes, feature enhancements, and updates can be rolled out quickly with minimal disruption to other parts of the system.
- Resilience: Since micro-frontends are loosely coupled, failures in one part of the application are less likely to impact other areas. This is crucial for social platforms and social networks, where reliability and availability directly affect user experience.
- Community collaboration: The modular nature of micro-frontends encourages collaboration within the developer community and facilitates the sharing of reusable components.

Adopting a micro-frontend architecture aligns with AKASHA Core's principles of decentralization and modularity. By decomposing the frontend into independent microapps and widgets, AKASHA Core empowers developers to build, deploy, and manage components autonomously.
If you're a developer who would like to start building with AKASHA Core, click here to learn more about the AKASHA ecosystem. If you have any questions or need assistance, don't hesitate to reach out on our Discord server. We're here to support you every step of the way! 🚀